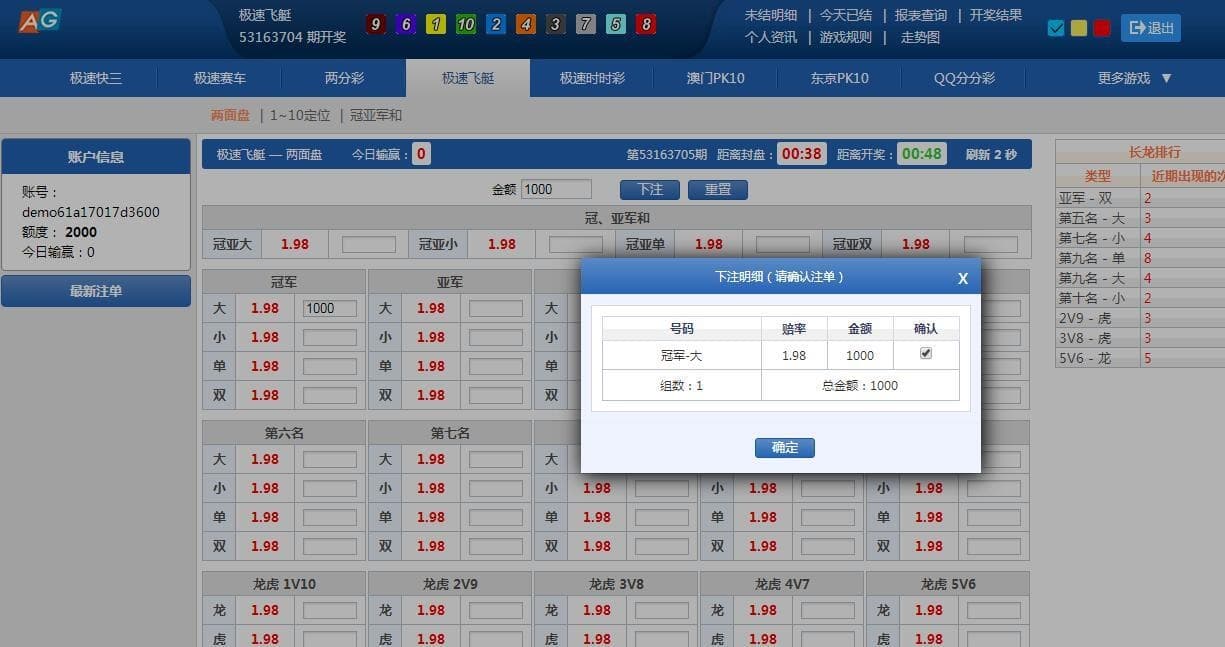
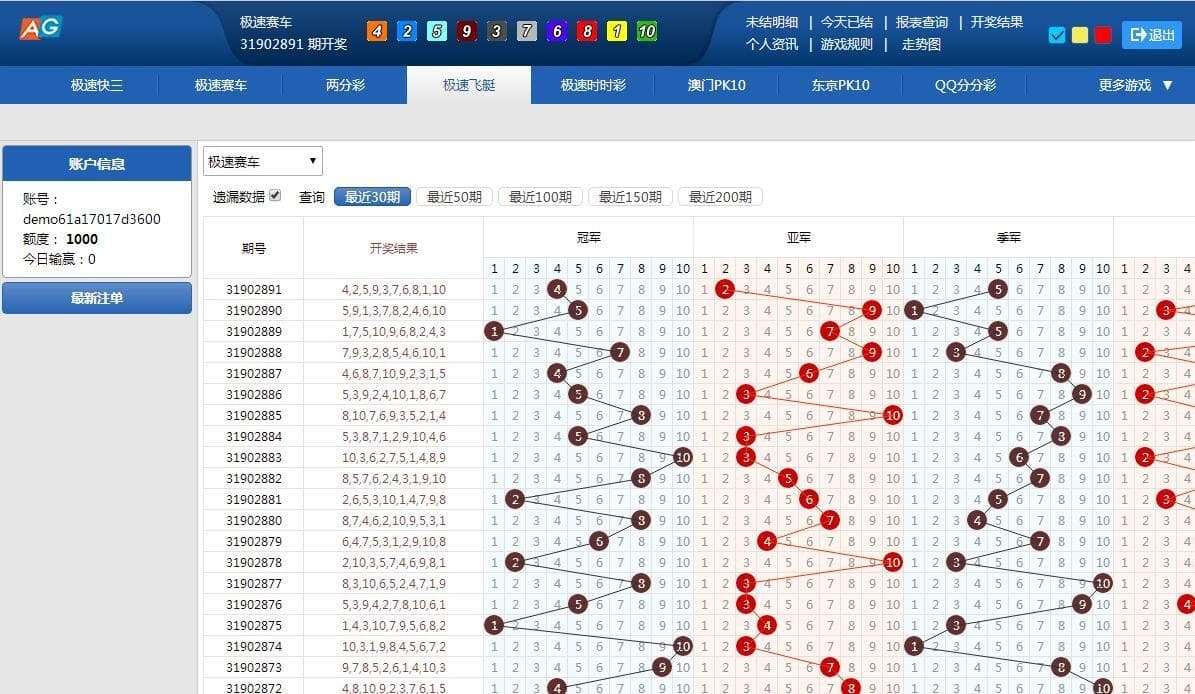
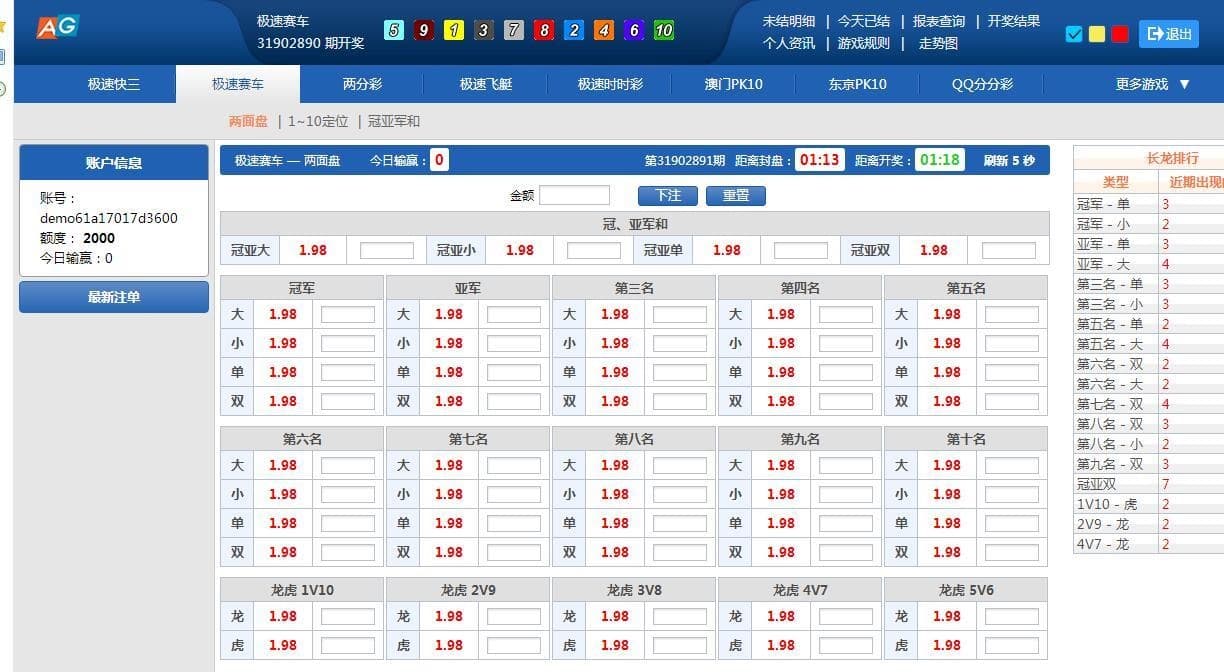
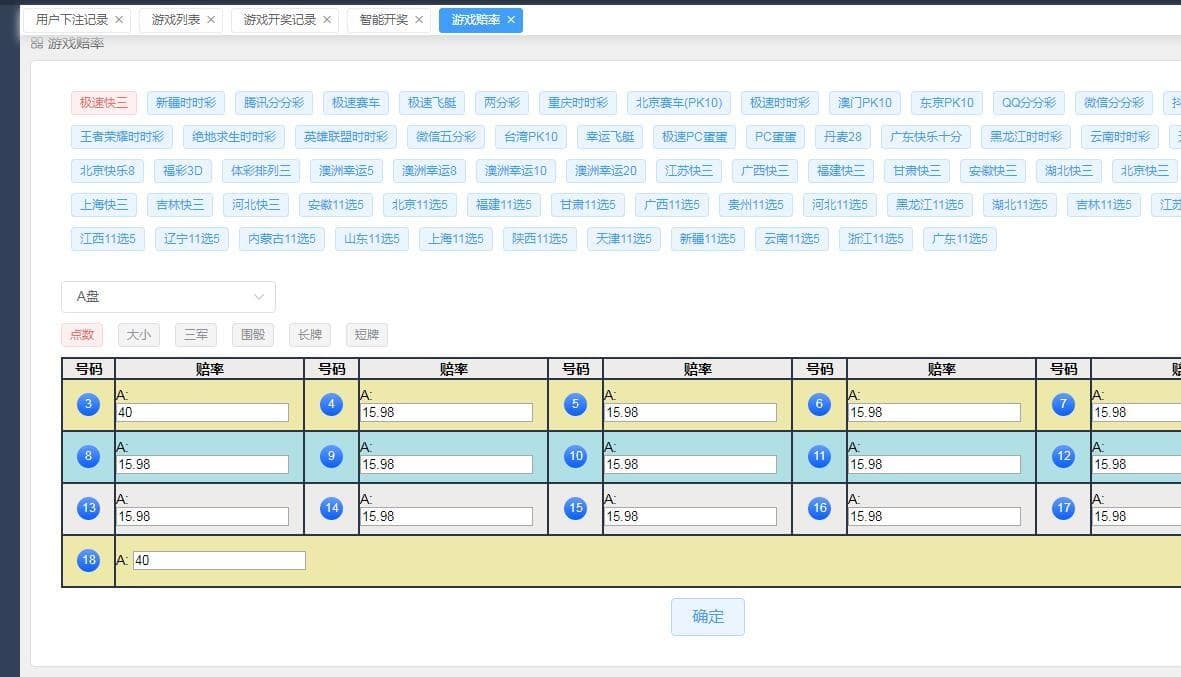
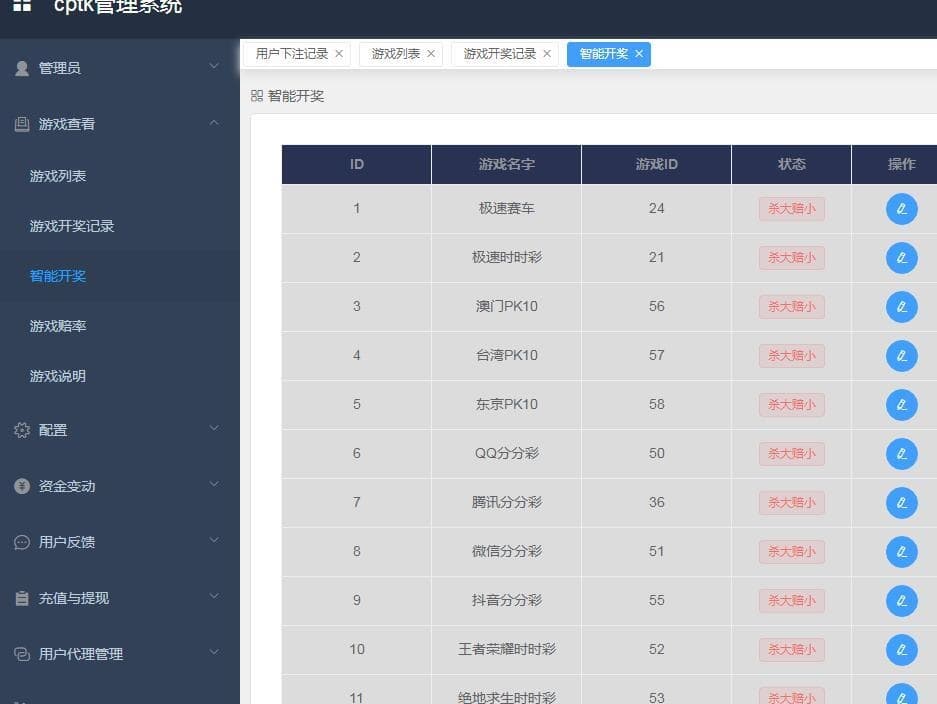
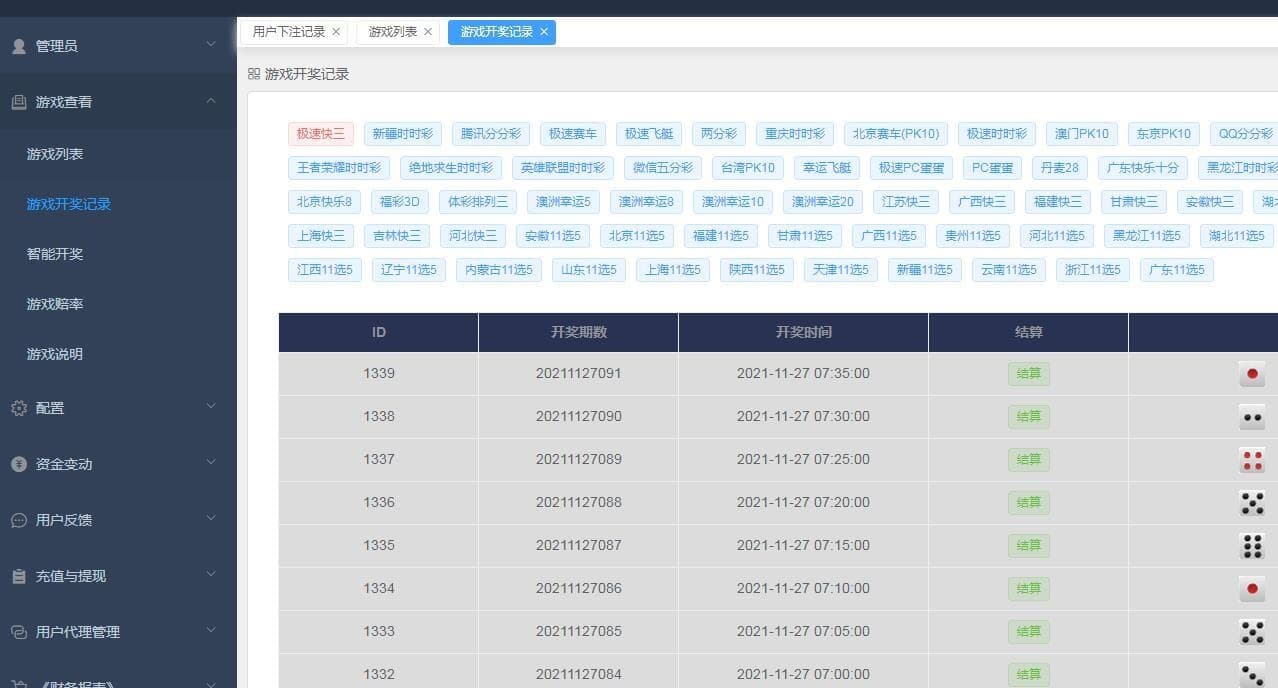
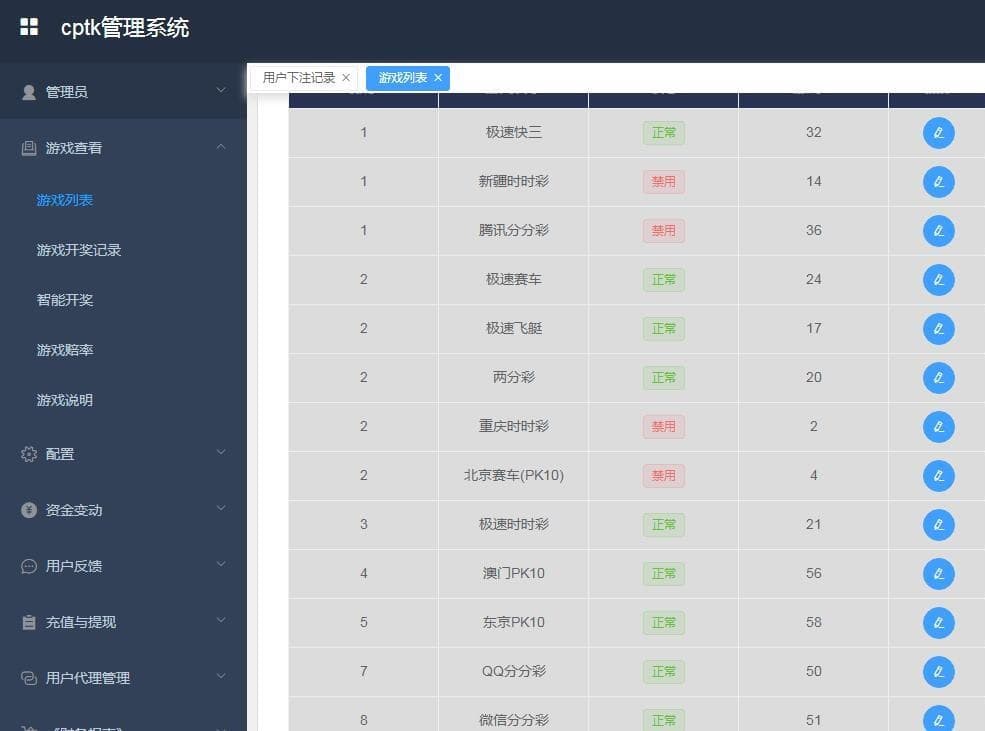
vue框架开发迪士尼双赢BC系统,完美控杀,系统彩专业版
系统是vue框架开发的有兴趣的可以研究下,比较轻量级
环境准备
确保你的开发环境中安装了 Node.js 和 npm(Node.js 的包管理器)。可以通过在命令行中运行以下命令来检查是否已安装:
node -v
npm -v
2. 创建项目
使用 Vue CLI(Vue 命令行工具)来快速搭建项目。首先,需要全局安装 Vue CLI:
npm install -g @vue/cli
安装完成后,使用以下命令创建一个新的 Vue 项目:
vue create my-project
按照提示选择配置,例如 Babel、ESLint 等。
3. 开发项目
进入项目目录:
cd my-project
启动开发服务器,查看应用:
npm run serve
这将启动一个本地服务器,并在默认浏览器中打开应用。
4. 项目结构
Vue CLI 创建的项目结构大致如下:
my-project/
├── node_modules/
├── public/
├── src/
│ ├── assets/
│ ├── components/
│ ├── App.vue
│ ├── main.js
├── .gitignore
├── package.json
├── README.md
public/ 目录包含静态资源文件。
src/ 目录包含组件和应用程序逻辑。
App.vue 是根组件。
main.js 是入口文件,用于挂载根组件。
5. 组件开发
在 src/components/ 目录下创建 Vue 组件。例如,创建一个简单的计数器组件:
cd src/components
vue add Counter
这会创建一个 Counter.vue 文件,包含基本的模板、脚本和样式。












声明:本站源码均来自网络一切下载分享后进行的非法运营触犯法律造成的后果都与本站无关!本站不承担任何责任!如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



评论(0)